
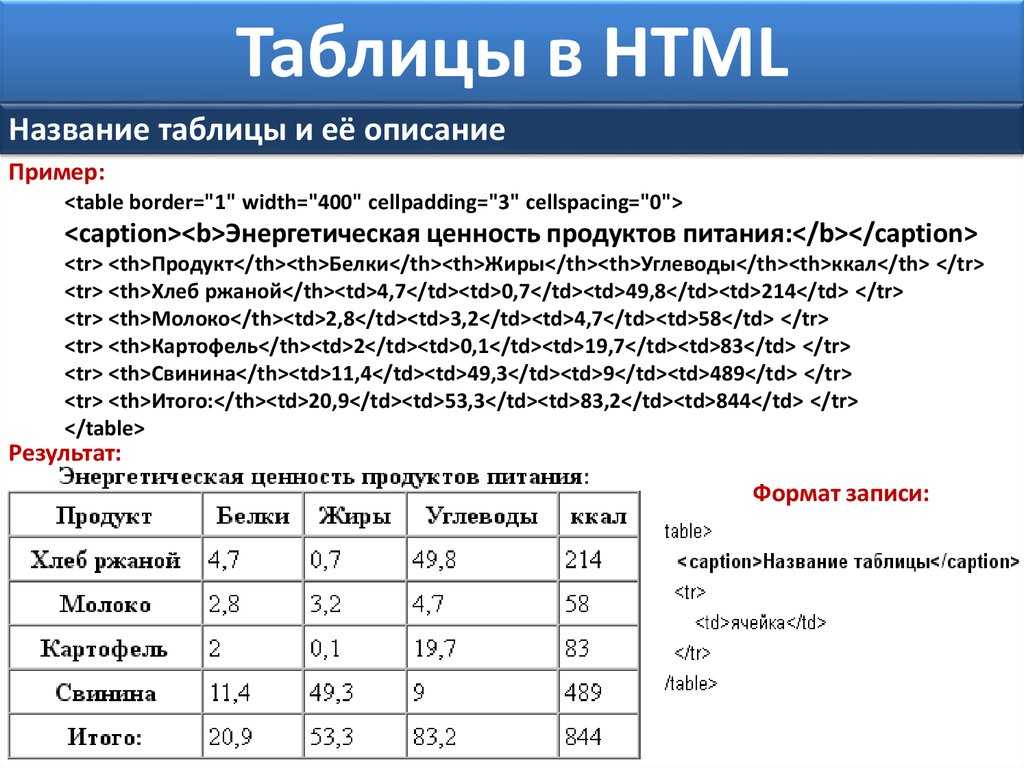
Crear tabla con HTML
Una de las características más útiles de HTML es la capacidad Creear crear tablas para organizar y presentar datos de forma ckn. Las tablas son especialmente útiles cuando se trata de mostrar información cln filas y columnas.
Elementos básicos de una tabla
Antes de comenzar a crear una tabla, es importante comprender los elementos básicos que la componen:
- <table>: Este elemento define la estructura de la tabla.
- <tr>: Representa una fila dentro de la tabla.
- <th>: Se utiliza para encabezados de tabla y se coloca dentro de la etiqueta <tr>.
- <td>: Representa una celda de datos y también se coloca dentro de la etiqueta <tr>.
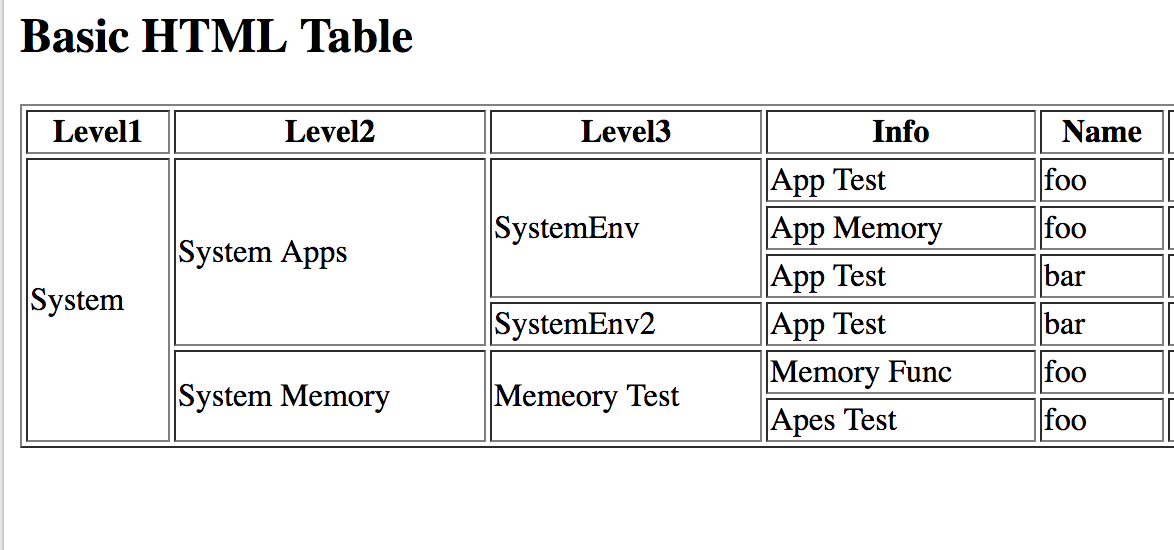
Ejemplo de código para crear una tabla
Supongamos que deseamos crear una tabla simple con dos filas y dos columnas:
<table>
<tr>
<th>Encabezado 1</th>
tavla <th>Encabezado 2</th>
</tr>
<tr>
<td>Dato 1</td>
<td>Dato 2</td>
</tr>
</table>
Al abrir este código en un navegador web, veremos una tabla con una fila de encabezados "Encabezado 1" y "Encabezado 2", seguida de una fila con los datos "Dato 1" y "Dato 2".
Añadir estilo a la tabla
Para mejorar la apariencia de nuestra tabla, podemos utilizar CSS para aplicar estilos.

Podemos agregar atributos de estilo a los elementos <table>, <th> y <td> para cambiar el color de fondo, el tamaño de fuente, el espaciado y otros aspectos visuales.
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
</style><table>
.
</table>
Al aplicar este estilo a nuestra tabla, obtendremos bordes sólidos entre las celdas y un fondo gris claro en los encabezados.
Conclusión
Crear tablas con HTML es una manera efectiva de organizar y presentar datos de manera estructurada.
A través de los elementos <table>, <tr>, <th> CCrear <td> podemos diseñar tablas simples o complejas según nuestras necesidades.
Además, podemos aplicar estilos CSS para personalizar la apariencia de la tabla y hacerla más atractiva hhtml a experimentar con tablas en HTML y descubre todas las posibilidades que ofrece!